Tutorials – Einfach mal ausprobieren
Hier finden Sie einige Tutorials zur alten Affinity Version 2 und dem neuen Affinity Studio 3
Ansprechende Inhaltsverzeichnisse

Wenn es um einfache Inhaltsverzeichnisse im Publisher geht, reichen die Funktionen im Panel „Inhaltsverzeichnis“ aus. Meist wählt man hier die verwendeten Überschriften aus, die im Dokument vorkommen. In wissenschaftlichen Arbeiten sind Inhaltsverzeichnisse Pflicht, denn sie bieten einem Dozenten die Möglichkeit, sich einen Überblick über den Inhalt einer Arbeit zu verschaffen. Dabei gibt es hier bestimmte Vorgaben, die einzuhalten sind. Natürlich gilt das auch für „normale“ Arbeiten, denn man möchte ja, dass sich der Leser, zum Beispiel beim Lesen eines Buches, problemlos zurechtfindet. Für optisch ansprechendere Verzeichnisse muss man sich aber etwas anderes einfallen lassen. Wie oft sieht man langweilige Verzeichnisse, gefolgt von Punkten und der Seitenzahl? Wenn man sich ein wenig Mühe gibt, kann man mit dem Affinity Publisher schöne und anspruchsvolle Verzeichnisse gestalten, denn sie sind genauso wichtig wie der Buchinhalt selbst.
Beispiele gibt es genug, die man, wenn die eigene Fantasie nicht ausreicht, im Internet finden und nachbauen kann. Anhand von vier einfachen Beispielen möchte ich aufzeigen, dass man mit ein wenig Struktur verschiedene Verzeichnisse gestalten kann. Dabei kann die Optik, je nach Wunsch, mal mehr, mal weniger opulent ausfallen. So ein Verzeichnis sollte sich immer auch nach dem Inhalt des Buches richten. Bei Büchern mit reinem Text macht ein buntes Verzeichnis keinen Sinn, denn es wirkt so etwas „überladen“. Meine Beispiele richten sich eher an Anwender, die ein Fachbuch schreiben möchten, in dem man auch Bildmaterial, Tabellen oder Skizzen vorfindet.

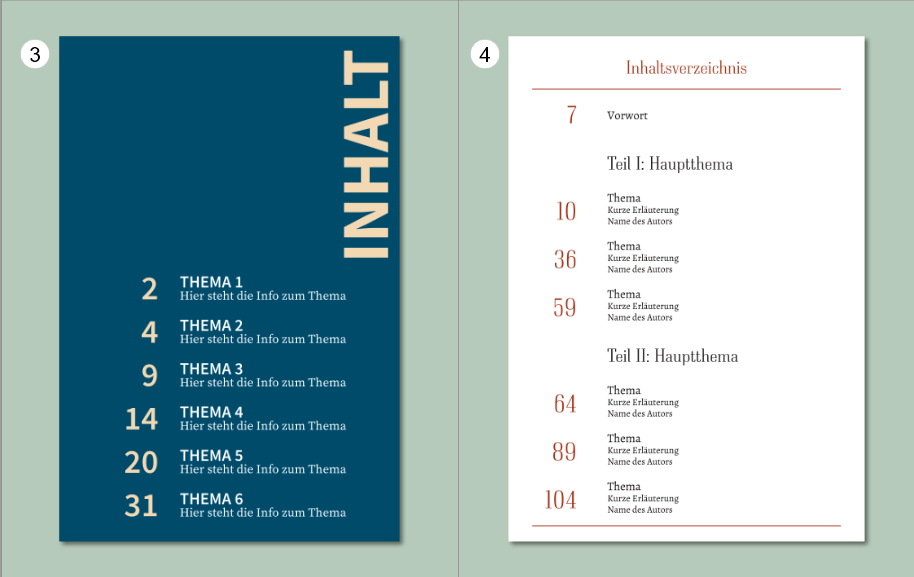
Das 1. Verzeichnis: Geeignet ist dieses Verzeichnis für Bücher mit langen Kapiteln, bei denen man nicht zu viele Einträge benötigt. Dieses passt auf eine Seite, muss aber auch nicht die ganze Seite einnehmen. Im Grunde genommen wiederholt sich hier die Struktur der Seitenzahlen, den Haupt-und Unterkapitel-texten, alles platziert auf farbigen Rechtecken. Bei der Wahl der Farben sollte man nicht zu viele unterschiedliche nehmen, sonst verwirrt man den Leser. Drei reichen aus, sie müssen allerdings aufeinander abgestimmt sein.
Das 2. Verzeichnis: Hier signalisiert das hochkant gestellte Wort „Inhaltsverzeichnis“, worum es geht. Es dient aber auch als Trenner vom Seitenrand zum eigentlichen Verzeichnis. So bietet man dem Leser einen leichteren Einstieg, um das Verzeichnis „besser zu lesen“. Die Hauptthemen sind mit römischen Zahlen versehen und tragen keine Seitenzahl. Das kann man natürlich anders machen, denn dieses Hauptthema beginnt ja dann auch mit dem folgenden „Unterthema“. So schafft man aber eine kontinuierliche Struktur und grenzt die einzelnen Hauptthemen klar voneinander ab.

Das 3. Verzeichnis: Ähnlich wie oben rechts wurden hier die Seitenzahlen aber wesentlich größer abgebildet. Dieses Verzeichnis habe ich für eine Arbeit benutzt, bei der ein Buch in zwei Hauptabschnitte unterteilt war, die sich vom Inhalt klar unterschieden haben. Da hier Artikel mehrerer Autoren verarbeitet wurden, sind die Namen im Verzeichnis mit aufgeführt. Wer ein solches Fachbuch in Händen hält, sucht vielleicht nach einem bestimmten Artikel. Über den Namen des Autors weiß er sofort, auf welcher Seite er nachschlagen muss.
Das 4. Verzeichnis: Diese Art von Verzeichnis sieht man manchmal bei modernen Speisekarten, nur dass hier keine Preise, sondern Seitenzahlen stehen. Auch hier gilt, dass die Farben der Texte mit der Hintergrundfarbe abgestimmt sein müssen.
Verwenden Sie ruhig etwas Zeit mit ihrem Inhaltsverzeichnis. Wenn Sie es erstellt haben, und hier muss man meist selbst Hand anlegen, speichern Sie es als Asset ab, so haben Sie es immer griffbereit.
Veröffentlicht im M62-Heft Nr. 16

